 Supaya blog Anda terlihat unik atau beda dari yang lain. Maka Anda harus mengganti tampilan blog Anda.
Supaya blog Anda terlihat unik atau beda dari yang lain. Maka Anda harus mengganti tampilan blog Anda.Ada banyak cara untuk melakukannya. Misalnya dengan mengganti template yang dibuat oleh pihak ketiga tapi rata-rata template tersebut sudah ada yang menggunakannya.
Terkecuali Anda membuat template sendiri namun cara ini memerlukan waktu yang lama dan tidak mudah untuk membuat sebuah template yang bagus. Jadi salah satu cara yang paling mudah dan efektif adalah mengganti header pada template.
Header merupakan unsur yang paling penting dalam sebuah template karena setiap pengunjung yang datang ke blog Anda pertama kali yang dilihat adalah headernya. Jadi mengganti header merupakan cara yang paling tepat.
Header tidak harus berupa gambar. Anda juga bisa menggunakan teks sebagai header yang penting enak dilihat. Jika anda ingin menggunakan gambar sebagai header tetapi tidak bisa membuatnya. Jangan khawatir, karena saat ini ada banyak situs yang menyediakan gambar header secara gratis jadi Anda tinggal mendownload saja. Beberapa website yang memiliki header yang cukup bagus seperti: 100pixel.blogspot.com, freewebpageheaders.com, smashingmagazine.com, dan masih banyak lagi.
Pada postingan ini saya akan membahas tentang mengganti header dari freewebpageheaders.com. Untuk mendowloadnya, silahkan ikuti langkah-langkah dibawah ini:
1. Buka situs http://freewebpagesheaders.com/gallery
2. Untuk mendownload header. Anda harus memiliki account terlebih dahulu. Klik register untuk mendaftar.
 3. Klik Agree. Kemudian Anda akan diminta untuk mengisi Registration form. Form ini terdiri dari 2 bagian yaitu : Required info dan Optional info.
3. Klik Agree. Kemudian Anda akan diminta untuk mengisi Registration form. Form ini terdiri dari 2 bagian yaitu : Required info dan Optional info.Required info merupakan info yang harus Anda berikan untuk pendaftaran sedangkan Optional info merupakan info yang digunakan untuk menampilkan data Anda kepada pengunjung saat Anda login. Jika Anda merasa tidak perlu maka diabaikan saja untuk bagian ini
4. Kemudian klik Submit Registration Form. Jika sudah Anda akan mendapat pesan seperti ini.
 5. Buka email yang Anda gunakan untuk mendaftar. Klik pada link yang diberikan untuk mengakftifkan account Anda.
5. Buka email yang Anda gunakan untuk mendaftar. Klik pada link yang diberikan untuk mengakftifkan account Anda.6. Jika sudah, Anda akan mendapat pesan bahwa account Anda sudah diaktifkan.
 7. klik Return to the front page of free Web Page Headers.
7. klik Return to the front page of free Web Page Headers.8. Lalu klik Login untuk mendowload gambar header.
9. Pilih kategori header yang Anda inginkan. Jika Anda sudah menemukan gambar yang cocok. Klik pada gambar tersebut lalu klik Download.
10. Kemudian gambarnya akan terbuka pada halaman baru. Klik kanan pada gambar lalu pilih Save Image As lalu tekan Save.
11. Selesai. Sekarang gambar sudah tersimpan di komputer Anda
Langkah selanjutnya yang harus Anda lakukan adalah mencari tahu berapa ukuran header pada template Anda supaya pada saat mamasang ukurannya pas dengan header template Anda. Caranya:
1. Klik Layout->Edit HTML.
2. Cari kode #header-wrapper. Supaya mudah untuk mencarinya, tekan Ctrl+F ketik "header-wrapper" lalu tekan Next.
3. Jika sudah ketemu biasanya ada kode width dan height disekitarnya. Misalnya #header-wrapper { background: url } no-repeat; width:980px; height:100px;
Width adalah panjang header dan Height adalah lebar header. Berarti Anda harus meresize gambarnya menjadi 980x100 pixel. Anda bisa menggunakan program pengolah gambar seperti Ms Paint, ACD See, photoshop untuk meresizenya.
4. Setelah selesai. Buka Blogger, masuk ke menu Design->Page Elements.
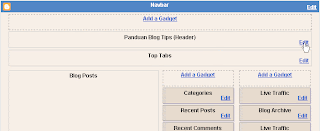
5. Klik Edit pada bagian Header.

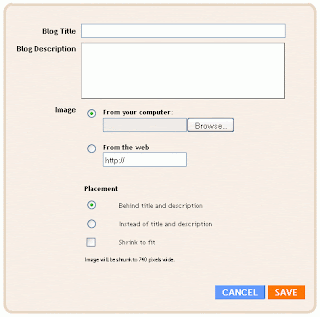
6. Kemudian akan muncul halaman baru.

7. Pilih Browse from your computer jika gambarnya disimpan dikomputer atau Browse from the web jika gambarnya disimpan di image hosting seperti: Imageshack, Photobucket, dan Geocities.
8. Pada bagian "Placement". Pilih Behind title and description jika Anda ingin manampilkan gambar dibelakang judul dan deskripsi blog atau pilih Instead of title and description jika Anda ingin menutupi judul dan deskripsi blog.
9. Lalu klik Save. Klik View Blog untuk melihat hasilnya.
Catatan:
Tidak semua template bisa dipasang gambar. Ada yang menggunakan teks saja. Jadi pilihlah template sesuai kebutuhan.
Selamat mencoba. Semoga berhasil...




El Cortez Casino & Hotel, El Cortez, CA Hotels - Mapyro
BalasHapusEl Cortez Casino 사천 출장안마 & Hotel, El Cortez. Hotel, Villas and Restaurants, Hotels. 1.3 mi. from 사천 출장마사지 El Cortez. 광주 출장마사지 Las 구리 출장샵 Vegas, NV 89109. Find reviews and discounts for 포천 출장샵 AAA/AARP members, seniors,